Overview
At CES, a CMMI Level 5 IT and BPM company, I developed a system enabling developers to efficiently create, update, and manage frontend application scaffolding.
CES specializes in building client-facing solutions, and developers previously relied on FunnelKonnekt or manual processes to create applications. We streamlined this workflow by designing a CES-specific system to simplify and optimize application development for clients.
My Role:
User Research, system design, visual design, prototyping & testing.
Worked in tandem with the key stakeholders and engineers on the execution of the CES App Creator.
Research
After interviewing users and stakeholders, I developed a user persona and identified the system's key requirements.
User Needs:
Navigation/ menu items on every page
Ease to drag and drop within templates
Create and download template code
System Requirements:
User Registration
Login
Dashboard
Page analytics for created apps
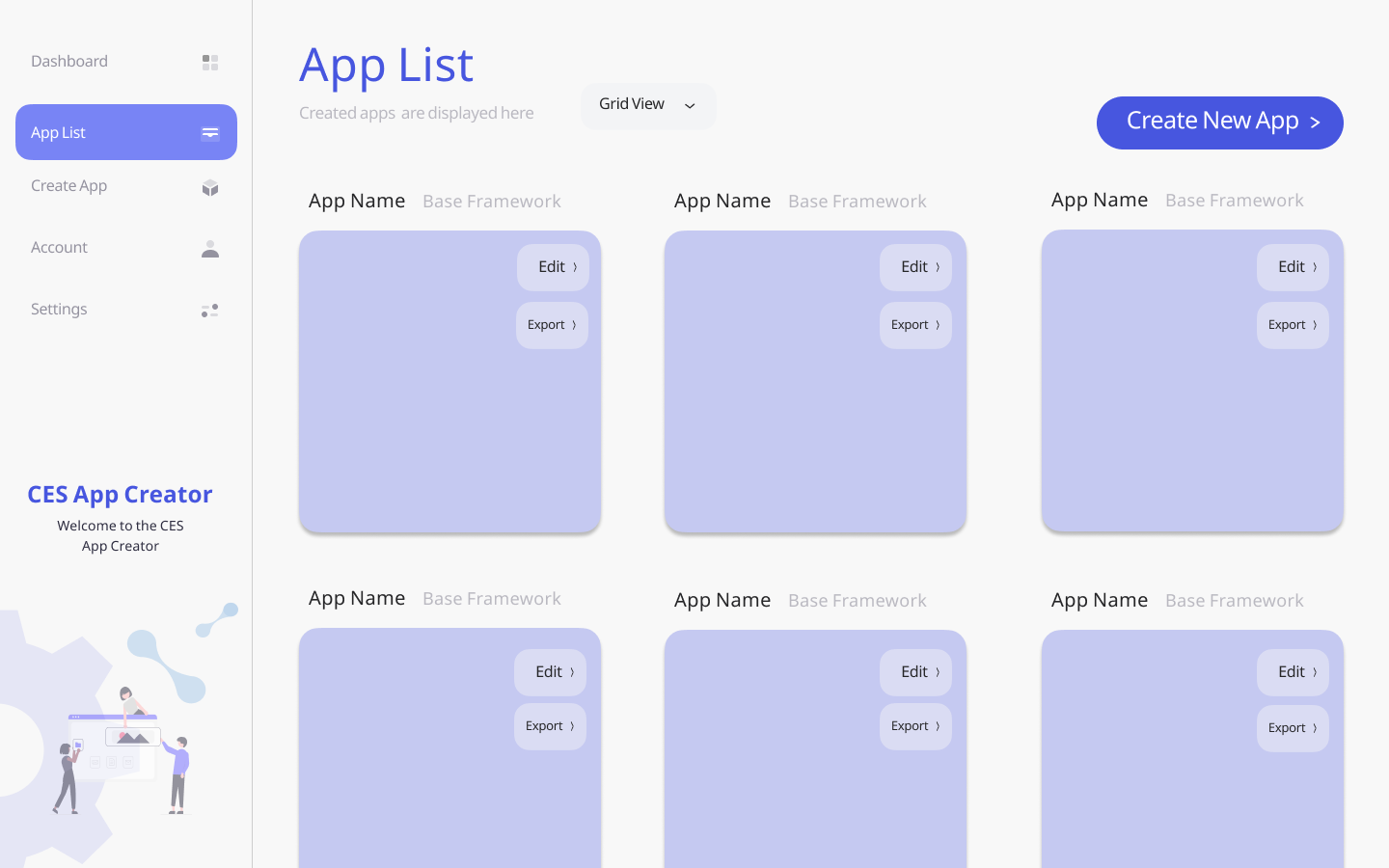
App List
The developer should be able to view all the apps created in a grid/list format
The following information should be visible under the grid -
App Name
Base Framework / Lib (React or Angular)
Ability to navigate for edit mode
Create App
Developer should be able to create an app by filling out primarily information about the app -
App Name
Framework / Lib (Dropdown)
Application Type (SSR / SPA)
All fields are mandatory
Edit App
Manage Routing
App should contain a by default template / page
Create a new route/edit route
Ability to enter route name and URL name
Ability to link to an existing route
Display a routing in a tree structure
Add/Edit template for a route
Select from a predefined template
Edit the template (Redirect to CES S.U.D.O Application)
Export Application
Export codebase as a zip file.
System Ideation
System Navigation
Paper Prototype
Feedback & Iteration
After developing a low fidelity prototype we conducted usability tests with CES software developers. Based on feedback we added features to enhance the ease of editing an existing application as that was most important to users. Based on that we were able to develop a high-fidelity prototype for developers to create and start using the new system.
Final Prototype